In questo articolo vediamo come creare un lightning component che mostra dei dati e ne permette la modifica in visualizzazione
contactForm.js – controller js
import { LightningElement, api, track } from 'lwc';
export default class ContactForm extends LightningElement {
@api recordId;
@api objectApiName;
@track fields = ['Name', 'Title', 'Phone', 'Email'];
}contactForm.html – lightining web component
<template>
<lightning-card title="Contact" icon-name="standard:contact">
<lightning-record-form object-api-name={objectApiName} record-id={recordId}
fields={fields}></lightning-record-form>
</lightning-card>
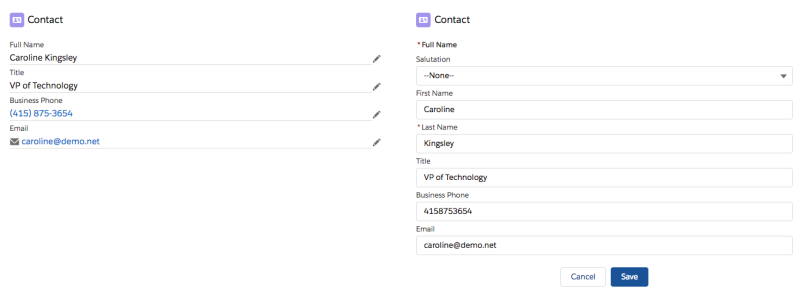
</template>risultato